前一篇提過,文字之所以難以排版的原因,
在於文字有時候性質接近特化的「圖片」,
但文字同時又具有抽象表意的「符號」特質。
(符號是指其資訊是來自符號背後代表的意義,而非字體的樣貌)
文字會具有圖片性質主要源自兩個原因:
1. 文字屬於高裝飾性字體(如上一篇所述)
2. 文字書寫在圖片上,或是文字經過了圖形化的處理(如陰影、鏤空等等)
而這兩者我們統稱為「文字圖形化」的概念。
文字在圖形化前,會保留文字的性質,排版接近文件上的文字
(詳見前篇這段文字該擺在哪裡?談簡報的文字排版(上));
文字圖在形化後,變成類似圖形圖片的性質(寫有文字的圖片),
排版方式接近圖片。
而本文就是要討論文字圖形化後的排版方式,如下圖所示:
可以大致釐清文字圖形化的三種基本形式:
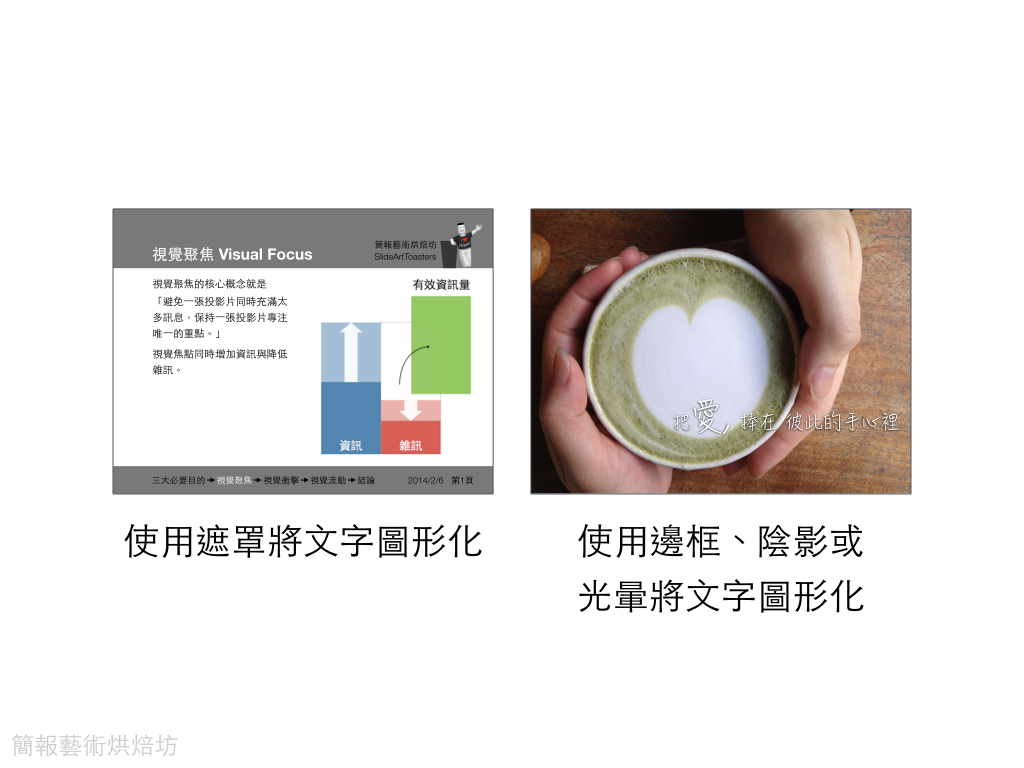
「高裝飾性字體的使用」、「使用遮罩將文字圖形化」
以及「使用邊框、陰影或光暈將文字圖形化」
其中第一種我們已經在字體大哉問:「這份簡報該使用什麼字體?」介紹過,
本文接下來就專注在後兩種文字圖形化的方法介紹。
1. 使用遮罩將文字圖形化
在前面的文章提過,
簡報最核心的目的就是要增加資訊、降低雜訊
因此在理想情況下投影片的畫面應該只保留最重要的事物,
其他的次重要的、非必要的內容都應該加以去除,
或是改用其他適合的媒介(如講義或口頭講述)呈現。
比方說下圖就是一張介紹視覺聚焦的投影片,
其中就只保留了標題、必要的內文敘述以及精簡的示意圖,
如下圖所示:
然而實務上,所謂「非必要的事物」往往是公司的商標、演講的進度、日期、頁碼等內容。
面對非正式、比較隨性的場合時這些內容固然沒有必要存在,
但在面對所謂「正式」的會議時,
基於公司品牌的宣傳(如商標)、會議進度的提示(如頁碼與章節)等需要,
這些非必要的內容卻往往成了必要之惡。
假設剛剛的範例投影片乃是應用於某個正式研討會,
需要商標、進度、頁碼等資料。
則把這些內容加回投影片之後,
原本投影片的簡約立刻煙消雲散、雜訊增加許多,如下圖:
為什麼會這樣呢?
原因在於,雖然這些位於不同區塊的文字固然是「文字」,
但是它們已非字裡行間的文字、排版的性質已經與文字不同,
是屬於圖型化的文字(所以稱之為「文字圖形化」)
這時該怎麼辦呢?
解決的方法就是使用「遮罩」將文字圖形化,如下圖所示:
應用遮罩的技巧之後,
我們可以發現原先看似凌亂的版面突然又變整齊了,
雖然多了一個遮罩襯底,但是畫面整體而言卻雜訊下降了許多。
在下面的比較圖中我們可以發現,
當文字未圖形化時,排版凌亂而不穩定;
而使用遮罩將文字圖形化之後,排版變得穩定、觀眾得以聚焦在最主要的內容。
兩者的比較如下圖所示:
所以我們知道用遮罩將文字圖形化可以「穩定(Stabilize)」投影片的結構,
但是為什麼會有如此效果呢?原因是在這個範例中,灰黑色的遮罩協助建立了更好的「視線流動」
(關於視線流動的概念,歡迎參看簡報的視線流動:用視覺的文法說故事 )。
回想視線流動是讓相同份量的訊息經過較佳的畫面安排,
減少觀眾的選擇雜訊、從而增加資訊。
而減少選擇雜訊的方法就是引導觀眾用(少數)特定的路徑觀看投影片。
在這個範例投影片中(如下圖),
灰黑色的遮罩降低了背景與商標、進度列、日期與頁碼等次重要內容的色彩對比,
所以在視覺上就成了相對不重要的內容(下圖中的參考內容)。
當觀眾在觀看這個段落時,
就會優先觀看高對比、清楚、一目瞭然的主要內容,
而在需要時才會再把目光移往參考內容的部分。
(反過來用亮色的遮照則會完全失去效果,各位讀者可以自己親手試試看)
因此我們可以做一個小結:
使用灰黑遮罩將文字圖形化之後,參考內容變得不重要,
視線流動時會減少經過參考內容的區域,
從而減少選擇雜訊,形成較佳的視線流動。
被遮罩圖形化的文字因為具有圖片的性質,
因此在排版上較單純的文字排版簡易許多。
比方說下面兩張圖的範例是將原先的圖表換成一般的圖片或是統計的表格,
不難發現經過處理後的投影片版面,
可以使投影片在擺放多樣化內容的同時維持低雜訊:
把三個範例並排在一起,
我們就可以得到一個簡單的結論:
使用遮罩將文字圖形化,
可以使不同類型內容的排版變得更容易。
2. 使用邊框、陰影或光暈將文字圖形化
另外一種將文字圖形化的方法,
就是透過邊框或是光暈將文字圖形化。
(本部分的討論歡迎搭配參看隨處都能寫!如何讓標題寫在眼花撩亂的背景上)
這種方法通常適用於以圖為主或是以滿版圖片作為背景的排版方式。我們以先前曾用過的範例投影片為例,
一般而言,高裝飾性的文字已經具有圖形化的特質,
如下圖所示:
然而文字在排版時,
由於文字乃是由纖細的線條所構成,
所以往往會受制於背景的配色,
如上圖的例子,在排版時我們就被迫更改字的顏色,
以順應背景色彩的變化、維持較鮮明的對比。
此時如果我們應用遮罩的技巧的話,
就可以克服這個問題,
但是卻得以破壞背景圖片的完整性為代價,
如下圖中為了增加文字的對比,
一個黑色的半透明遮罩被迫貫穿一半的圖片,
雖然半透明的設計使其不至於突兀,但還是破壞了圖片的完整:
此時如果我們改透過邊框或是光暈將文字圖形化,
那便可以避免上述的問題:將兩者相比較就可以發現,
當文字未圖形化時,文字排版侷限較大;
而我們使用陰影或是光暈將文字圖形化的時候,
就可以減少文字排版的侷限,
也可以避免使用遮罩時破壞圖片整體感的缺陷。