除了前一篇字體大哉問:「這份簡報該使用什麼字體?」所討論的字體選擇之外,
文字的排版也是一大挑戰。
屏除掉把簡報當成文件在用、塞了一大堆文字在投影片上的人不說,
就算每張簡報都是簡約、精煉的標語,
決定該把文字擺在哪裡依舊是很大的挑戰。
事實上文字之所以難以排版的原因,
在於文字有時候性質接近特化的「圖片」,
但文字同時又具有抽象表意的「符號」特質。
(符號是指其資訊是來自符號背後代表的意義,而非字體的樣貌)
文字會具有圖片性質主要源自兩個原因:
1. 文字屬於高裝飾性字體(如上一篇所述)
2. 文字書寫在圖片上,或是文字經過了圖形化的處理(如陰影、鏤空等等)
而這兩者我們統稱為「文字圖形化」的概念。
因此由此衍生文字的排版,
其實可以取決於文字的圖片性還是符號性較強,
也就是文字是否圖形化。
文字未圖形化時會保留文字的性質,排版接近文件上的文字;
文字圖形化後,變成類似圖形圖片的性質(寫有文字的圖片),排版方式接近圖片。
本文會先先討論文字未圖形化的文字排版,
文字圖形化的排版方式則留待下一篇文章討論,如下圖所示:
接下來進入本日的主題:未圖形化的文字排版。
當文字未圖形化時,
影響簡報文字排版的因素由大到小主要有三項,
分別是對齊、行距與字元間距(概念示意如下圖):
接下來我們就逐一探討這三者如何影響簡報的文字排版,
在探討過程中,我們會使用下圖作為排版的對照組,
讓讀者了解這三項因素個別調整後產生的影響。
1. 對齊
首先討論的是文字的對齊。
對齊的主要意義是建立流暢的視線流動,
以減少觀眾理解簡報的雜訊。
為了讓觀眾有流暢的視線流動,
一般而言靠左、靠上以及置中這三種對齊方式
往往是觀眾覺得最自然的(如下圖所示)。
因為這符合一般觀眾已經在紙本或是網站上建立的閱讀經驗。
(回想視線流動的目的—減少雜訊
就是要讓觀眾不要去注意到與講者目的無關的訊息,
因此若觀眾覺得自然、好、沒什麼不對勁,
那麼就會有較少的雜訊。)
其中靠左的對齊往往最容易分辨,那麼就會有較少的雜訊。)
建立秩序、降低雜訊的效果最明顯,
因此大多數的簡報專家都會建議向左對齊;
置中對齊則次之,因為若文字內容有數行之多,
則置中對其往往會造成每一行的左右邊都與上一行不對齊。
產生的雜訊比其建立的秩序更多。
因此經驗上若文字在一兩行內,則靠左或是置中對齊皆可行,
其中若是附圖的文字則圖文一起置中對齊是不錯的選擇;
而當文字的行數多於三行,則靠左對齊會是較佳的選擇
(不過投影片的文字還是儘量不要太多)。
當然這些都只是經驗公式,最重要的還是要依據真實狀況,
依照資訊和雜訊的原則加以衡量。
下圖是將範例投影片改為置中對齊的樣子:
下圖將靠左與置中對齊兩者相比較:
可以發現置中對齊會造成每一行的左右邊都與上一行不對齊。
而我們在閱讀時需要由一行的最左邊看到最右邊,
因此置中會造成我們需要不斷重新尋找下一行起始點的選擇雜訊。
相反的,若靠左對齊甚至同時靠左靠上對齊的話,
那麼觀眾在閱讀投影片時由於總是能夠預期文字起始點位於何處,
因此就可以建立更流暢的視線流動。
下面的簡報主要有兩個例子,
第2~4頁是靠左、靠上對齊的簡報,
第5~7頁則是單純靠左對齊的簡報。
進一步講解之前大家可以先瀏覽一下:
在最後一頁的地方我們可以看見兩者的統整比較如下圖。
可以看見不論是對齊兩側或是對齊一側的文字,
觀眾在觀看時都可以很輕易預期文字的起始處,
並循著Z型的文字閱讀順序閱讀。
其中對齊兩側的文字排版閱讀起始位置更是固定,
皆是由下圖橘色箭頭位置開始。
(或許有些人會覺得排版如此嚴謹看起來有些「無聊」,
這可能沒錯,但是可以確定混亂的視線流動絕對不是「有趣」的來源)
而在對齊一側的例子中,
雖然文字的起始位置會隨著背景圖片而相應的上下改變,
但是起始位置依舊是在該條線上;
因此其視線流動雖然不比對齊兩側,
還是比沒有對齊的情況順暢許多。
可以看見不論是對齊兩側或是對齊一側的文字,
觀眾在觀看時都可以很輕易預期文字的起始處,
並循著Z型的文字閱讀順序閱讀。
其中對齊兩側的文字排版閱讀起始位置更是固定,
皆是由下圖橘色箭頭位置開始。
(或許有些人會覺得排版如此嚴謹看起來有些「無聊」,
這可能沒錯,但是可以確定混亂的視線流動絕對不是「有趣」的來源)
而在對齊一側的例子中,
雖然文字的起始位置會隨著背景圖片而相應的上下改變,
但是起始位置依舊是在該條線上;
因此其視線流動雖然不比對齊兩側,
還是比沒有對齊的情況順暢許多。
因此我們可以簡單的小結:
文字對齊的意義在於讓觀眾可以預測文字閱讀的起始處、減少選擇雜訊,
讓未圖形化的簡報文字排版有著良好的視線流動。
2. 行距與段落間距
行距與段落間距是第二個影響未圖形化的文字排版因素。
談到行距,基本預設就是簡報的文字至少有兩行以上,
有些簡報專家規定投影片的文字敘述不可超過一行避開這項問題,
但是在許多時候窒礙難行。
(比方說,如果你需要引用莎翁的句子,你很難在一行內寫完XD)
因此接下來我們將會簡單介紹行距的性質與影響。
在介紹行距的影響之前,
先簡單認識一下「行距」與其相似的「段落間距」的定義。
文字的底部有一條虛擬的「基線」,
而行距指的就是一條基線到下一條基線的距離;
而段落間距則是指不同段落之間的文字基線距離比行距大多少單位,
如下圖所示:
那行距的影響是什麼呢?
簡單來說,太小還是太大的行距都不利於視覺聚焦,
而兩者直接造成的結果,
就是同一段文字的資訊下降、雜訊上升。
兩者的原理相似但不太一樣,接下來BILL會舉例說明。
下面是太大行距的範例:
與對照組相較,
就可看出太大的行距會使得同屬一句話的不同行內容過於分散,
中間充滿太多的空白打斷連續的內容,而使視覺聚焦下降。
下面則是太小行距的範例:
與對照組相較,
就可看出太小的行距也會使得不同行之間的內容彼此干擾,
而造成視覺聚焦下降。
由上面兩個例子我們就可以得到一個簡單的結論:
太大的行距會使文字受到過大的空白空間干擾、
太小的行距會使文字受到不同行之間的句子彼此干擾;
而兩者都會造成視覺聚焦的下降,
降低資訊、升高雜訊。
那怎樣的行距才是適合的行距呢?
經驗上一倍行高到兩倍行高之間的大小是適合觀眾閱讀的,
但就如所有的經驗公式一般,這並不一定適用所有情況。
前面提到的相同內容的行距會影響內容是否適合閱讀;
而不同內容的行距則往往代表著不同內容之間的位階、親疏與關聯。
比方說下圖的投影片取自於前面使用過的範例簡報,
我們可以發現相同內容之間的行距B彼此較為相近,
而下方內容與上方標題因為屬於不同的內容與位階,
因此有較遠的行距A。
所以我們可以從此例看出行距除了影響我們閱讀以外,
也往往會協助或影響我們判斷內容彼此之間的關係。
也因此若下圖中A的距離小於B的話,
那麼就會造成觀眾的困惑、從而產生雜訊。
3. 字元間距
字元間距是第三個影響未圖形化的文字排版因素,
它的定義相當直覺,
就是不同的字母(中文的話則是指不同單字)之間的距離,如下圖所示:
字元間距的影響和行距一樣,
太小還是太大的字元間距都不利於視覺聚焦。
下面是太大字元間距的範例:
與對照組相較,
就可看出太大的字元間距會使得同屬一個字的不同字母
(或是同屬一行字的不同單字)過於分散,
中間充滿太多的空白打斷連續的內容,
而使視覺聚焦下降。
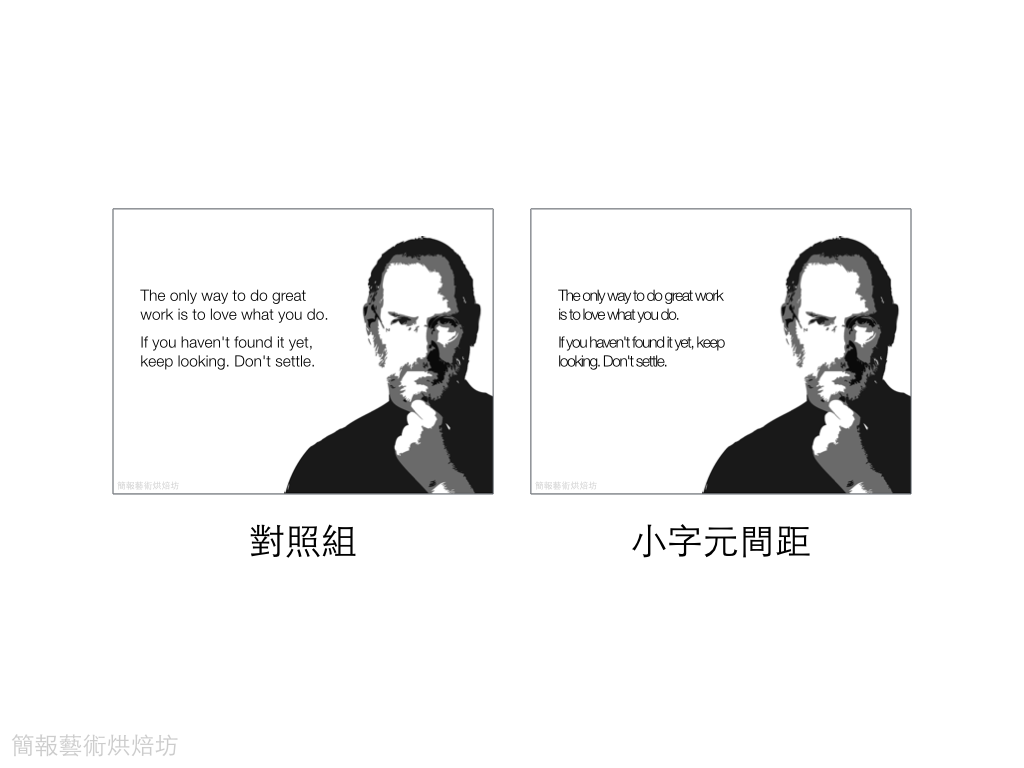
下面是太小字元間距的範例:
與對照組相較,
就可看出太小的字元間距也會使得不同字母(或單字)之間彼此干擾,
而造成視覺聚焦下降。
可以發現,
字元間距的影響因素與行距非常的相似:
太大的字元間距會使文字受到過大的空白空間干擾、
太小的字元間距會使文字受到不同字母彼此干擾,
而兩者都會造成視覺聚焦的下降,
降低資訊、升高雜訊。
以上就是三個影響未圖形化的文字排版因素的介紹啦!
下圖再用這篇文章使用的範例,
替大家複習一遍對齊、行距以及字元間距的概念。
從前面的討論我們可以簡單地做一個總結:
對於未圖形化的文字排版而言,
其性質接近文件、主要受到對齊、行距以及字元間距三個因素的影響。
而這三者影響原因主要都是在資訊與雜訊以及其衍生的視線流動與視覺聚焦之上。
因此希望各位讀者在設計簡報時,
最最重要的還是以資訊與雜訊的比較作為設計的基礎,
因為所有其他的原則與性質,都是衍生于此。